pocketlocker86
New member
When I take the code on this page from this tutorial:

 8wr.io
8wr.io
And add the code from this page for the tutorial about adding pics:

 8wr.io
8wr.io
No pictures show up.
Here is my code:
Package css:
body
{
color: white;
font-family: Tahoma;
text-shadow: 2px 2px black;
font-size: 24px;
}
.colorB { background: var(--border-color); }
.color1 { background: var(--main-color1); }
.color2 { background: var(--main-color2); }
.color3 { background: var(--main-color3); }
.slow { transition: all 0.50s ease-out; }
.fast { transition: all 0.25s ease-in; }
Package JS:
function elemHide(elem) {
return function (next) {
$(elem).addClass('fast hidden');
next();
}
}
function elemShow(elem) {
return function (next) {
$(elem).removeClass('fast hidden');
next();
}
}
function elemUpdate() {
return function (next) {
for (var prop in docData) {
$('#'+prop).text(docData[prop]);
}
next();
}
}
Page HTML:
<div class="countries c1" id="c1"><div class="flag"></div></div>
<div class="countries c2" id="c2"><div class="flag"></div></div>
<div class="scores s1 color2 slow hidden" id="players_1s">0</div>
<div class="scores s2 color2 slow hidden" id="players_2s">0</div>
<div class="players p1 color1 slow hidden" id="players_1">one</div>
<div class="players p2 color1 slow hidden" id="players_2">two</div>
Page CSS:
.countries { position: absolute; top: 10px; }
.countries.c1 { left: 10px; }
.countries.c2 { right: 10px; }
.flag
{
width: 100px;
height: 50px;
background-position: center;
background-size: 100%;
}
.flag.CAN { background-image: url('http://data.8wr.io/sba/2293/Flag_icons/canada-flag-icon-256.png'); }
.flag.MEX { background-image: url('http://data.8wr.io/sba/2293/Flag_icons/mexico-flag-icon-256.png'); }
.flag.USA { background-image: url('http://data.8wr.io/sba/2293/Flag_icons/united-states-of-america-flag-icon-256.png'); }
.players
{
position: absolute;
top: 0;
width: 600px;
height: 40px;
line-height: 40px;
text-align: center;
clip-path: polygon(0% 0%, 100% 0%, 95% 100%, 5% 100%);
}
.players.p1 { left: 300px; }
.players.p2 { right: 300px; }
.scores
{
position: absolute;
top: 0;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
clip-path: polygon(0% 0%, 100% 0%, 70% 100%, 30% 100%);
}
.scores.s1 { left: 230px; }
.scores.s2 { right: 230px; }
.hidden { top: -40px !important; }
Page JS:
let c1 = docData['players_1'].split('||');
let c2 = docData['players_2'].split('||');
docData['players_1'] = c1[0];
docData['players_2'] = c2[0];
$('#c1 .flag').removeClass().addClass('flag '+c1[1]);
$('#c2 .flag').removeClass().addClass('flag '+c2[1]);
if ($('#players_1').text() != docData['players_1'] ||
$('#players_2').text() != docData['players_2'] )
{
$('body')
.queue(elemHide('.countries')).delay(1000)
.queue(elemHide('.scores')).delay(1000)
.queue(elemHide('.players')).delay(1000)
.queue(elemUpdate()).delay(1000)
.queue(elemShow('.players')).delay(1000)
.queue(elemShow('.countries')).delay(1000)
.queue(elemShow('.scores'));
}
else if ($('#players_1s').text() != docData['players_1s'] ||
$('#players_2s').text() != docData['players_2s'] )
{
$('body')
.queue(elemHide('.scores')).delay(1000)
.queue(elemUpdate()).delay(1000)
.queue(elemShow('.scores'));
}
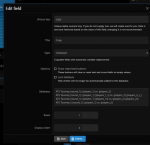
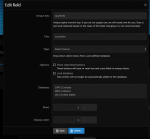
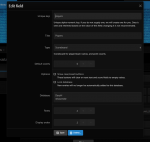
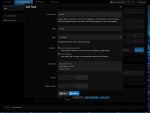
Other settings are attached.

Video Tutorial - Advanced Scripting and Coding
The code I used in this video, is available below. Package CSS: body { color: white; font-family: Tahoma; text-shadow: 2px 2px black; font-size: 24px; } .colorB { background: var(--border-color); } .color1 { background: var(--main-color1); } .color2 { background...
And add the code from this page for the tutorial about adding pics:

Video Tutorial - Embedding Images Into Sources
This video is expansion of the previous tutorial (http://8wr.io/threads/video-tutorial-advanced-scripting-and-coding.2/). As such, I will only be listed the new code added in this video. Page HTML: Page CSS: .countries { position: absolute; top: 10px; } .countries.c1 { left: 10px; }...
No pictures show up.
Here is my code:
Package css:
body
{
color: white;
font-family: Tahoma;
text-shadow: 2px 2px black;
font-size: 24px;
}
.colorB { background: var(--border-color); }
.color1 { background: var(--main-color1); }
.color2 { background: var(--main-color2); }
.color3 { background: var(--main-color3); }
.slow { transition: all 0.50s ease-out; }
.fast { transition: all 0.25s ease-in; }
Package JS:
function elemHide(elem) {
return function (next) {
$(elem).addClass('fast hidden');
next();
}
}
function elemShow(elem) {
return function (next) {
$(elem).removeClass('fast hidden');
next();
}
}
function elemUpdate() {
return function (next) {
for (var prop in docData) {
$('#'+prop).text(docData[prop]);
}
next();
}
}
Page HTML:
<div class="countries c1" id="c1"><div class="flag"></div></div>
<div class="countries c2" id="c2"><div class="flag"></div></div>
<div class="scores s1 color2 slow hidden" id="players_1s">0</div>
<div class="scores s2 color2 slow hidden" id="players_2s">0</div>
<div class="players p1 color1 slow hidden" id="players_1">one</div>
<div class="players p2 color1 slow hidden" id="players_2">two</div>
Page CSS:
.countries { position: absolute; top: 10px; }
.countries.c1 { left: 10px; }
.countries.c2 { right: 10px; }
.flag
{
width: 100px;
height: 50px;
background-position: center;
background-size: 100%;
}
.flag.CAN { background-image: url('http://data.8wr.io/sba/2293/Flag_icons/canada-flag-icon-256.png'); }
.flag.MEX { background-image: url('http://data.8wr.io/sba/2293/Flag_icons/mexico-flag-icon-256.png'); }
.flag.USA { background-image: url('http://data.8wr.io/sba/2293/Flag_icons/united-states-of-america-flag-icon-256.png'); }
.players
{
position: absolute;
top: 0;
width: 600px;
height: 40px;
line-height: 40px;
text-align: center;
clip-path: polygon(0% 0%, 100% 0%, 95% 100%, 5% 100%);
}
.players.p1 { left: 300px; }
.players.p2 { right: 300px; }
.scores
{
position: absolute;
top: 0;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
clip-path: polygon(0% 0%, 100% 0%, 70% 100%, 30% 100%);
}
.scores.s1 { left: 230px; }
.scores.s2 { right: 230px; }
.hidden { top: -40px !important; }
Page JS:
let c1 = docData['players_1'].split('||');
let c2 = docData['players_2'].split('||');
docData['players_1'] = c1[0];
docData['players_2'] = c2[0];
$('#c1 .flag').removeClass().addClass('flag '+c1[1]);
$('#c2 .flag').removeClass().addClass('flag '+c2[1]);
if ($('#players_1').text() != docData['players_1'] ||
$('#players_2').text() != docData['players_2'] )
{
$('body')
.queue(elemHide('.countries')).delay(1000)
.queue(elemHide('.scores')).delay(1000)
.queue(elemHide('.players')).delay(1000)
.queue(elemUpdate()).delay(1000)
.queue(elemShow('.players')).delay(1000)
.queue(elemShow('.countries')).delay(1000)
.queue(elemShow('.scores'));
}
else if ($('#players_1s').text() != docData['players_1s'] ||
$('#players_2s').text() != docData['players_2s'] )
{
$('body')
.queue(elemHide('.scores')).delay(1000)
.queue(elemUpdate()).delay(1000)
.queue(elemShow('.scores'));
}
Other settings are attached.