-
We just upgraded the platform on which this website runs! Please inform @Jaxel of any issues.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
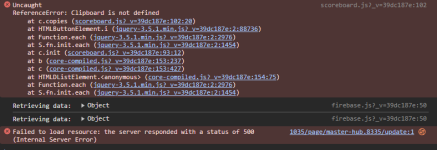
Server Error Issue
- Thread starter derfjonny
- Start date
TrashTalk
New member
Same here
R4R3side.h3n741
New member
Also having this issue!
The Real XC
New member
Also can't get this working, ruining my matches...
TrashTalk
New member
You can bypass the server with a node.js server and the firebase client module.
Afterwards, if you have no idea what these terms mean, it may be complicated to set up quickly.
Afterwards, if you have no idea what these terms mean, it may be complicated to set up quickly.
- Thread starter
- #6
Yeah would like to do this but not sure how to do thisYou can bypass the server with a node.js server and the firebase client module.
Afterwards, if you have no idea what these terms mean, it may be complicated to set up quickly.
- Thread starter
- #7
thank youChat GPT can help you. Some messages in this forum too.
1 - You have to create a node js server
2 - Install the express module and the firebase client sdk with a "package.json" or npm
Here is my package.json for the configuration :
{
"name": "mon-projet-node",
"version": "1.0.0",
"description": "Un projet Node.js avec Firebase",
"main": "firebase.js",
"scripts": {
"start": "node firebase.js"
},
"dependencies": {
"cors": "^2.8.5",
"express": "^4.17.1",
"firebase-admin": "^10.0.0",
"firebase": "^9.0.0"
},
"author": "",
"license": "ISC"
}
It will take time to install. Firebase is pretty cool but it seems to be pretty heavy too.
3 - Launch your server
4 - Write the .js and .html files.
Your firebase.js could be :
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
const { initializeApp } = require('firebase/app');
const { getFirestore, getDoc, setDoc, doc } = require('firebase/firestore/lite');
const app = express();
const port = 3000;
app.use(cors());
app.use(bodyParser.json());
let packageKey = "<INSERT HERE>";
let pageKey = "<INSERT HERE>";
let options = { projectId: "eightway-io" };
let fb = initializeApp(options);
let fs = getFirestore(fb);
let docRef = doc(fs, "scoreboard", packageKey, pageKey, "fields");
async function getScoreboard() {
const scoreSnapshot = await getDoc(docRef);
if (scoreSnapshot.exists()) {
return scoreSnapshot.data();
} else {
return null;
}
}
async function setScoreboard(data) {
await setDoc(docRef, data);
}
app.post('/<INSERT HERE SERVER ADRESS>/update-image', async (req, res) => {
const data = req.body;
try {
let currentData = await getScoreboard();
if (currentData === null) {
return res.status(404).json({ message: 'Scoreboard not found' });
}
currentData = { ...currentData, ...data };
await setScoreboard(currentData);
res.json({ message: 'Mise à jour réussie' });
} catch (error) {
console.error('Erreur de mise à jour:', error);
res.status(500).json({ message: 'Erreur de mise à jour' });
}
});
app.get('/<INSERT HERE SERVER ADRESS>/get-data', async (req, res) => {
try {
const data = await getScoreboard();
if (data) {
res.json(data);
} else {
res.status(404).json({ message: 'Scoreboard not found' });
}
} catch (error) {
console.error('Erreur de récupération des données:', error);
res.status(500).json({ message: 'Erreur de récupération des données' });
}
});
app.listen(port, () => {
console.log(Serveur démarré sur http://localhost:${port});
});
AND you could add at the end of your index.html WEBPAGE :
<script>
document.getElementById('updateForm').addEventListener('submit', async (e) => {
e.preventDefault();
const formData = new FormData(e.target);
const data = Object.fromEntries(formData.entries());
try {
const response = await fetch('<INSERT HERE SERVER ADRESS>/update-image', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
const result = await response.json();
alert(result.message);
} catch (error) {
console.error('Erreur:', error);
alert('Erreur lors de la mise à jour');
}
});
async function fetchCurrentVariables() {
try {
const response = await fetch('<INSERT HERE SERVER ADRESS>get-data');
const data = await response.json();
for (const [key, value] of Object.entries(data)) {
const input = document.getElementById(key);
if (input) {
input.value = value;
}
}
} catch (error) {
console.error('Erreur de récupération des données:', error);
alert('Erreur de récupération des données');
}
}
fetchCurrentVariables();
</script>
- Admin
- #8
Jaxel
Administrator
I sincerely apologize... I only log into 8wr.io once a month or so, so I didn't notice the errors or the messages.
The issues should now be fixed. Please inform me of any other problems.
The issues should now be fixed. Please inform me of any other problems.
R4R3side.h3n741
New member
Still getting the server error on my scoreboard, I'm assuming you're messing with things now considering the website went down for a second though. I'll hold on til you're finishedI sincerely apologize... I only log into 8wr.io once a month or so, so I didn't notice the errors or the messages.
The issues should now be fixed. Please inform me of any other problems.

Last edited:
- Admin
- #10
Jaxel
Administrator
Please try now.
R4R3side.h3n741
New member
Seems to be working great! Appreciate it Jaxel.Please try now.
- Admin
- #12
Jaxel
Administrator
The issue was that we upgraded to PHP8 earlier in the week... and Google's Firebase SDK for PHP8 requires a specific version of gRPC.
Took a while to get it all sorted out.
Took a while to get it all sorted out.